Tehnologia evolueazÄ exponenČ›ial de la an la an, iar navigarea de pe telefonul mobil a devenit o caracteristicÄ necesarÄ pentru viaĹŁa de zi cu zi, astfel s-a ajuns la crearea de site-uri optimizate special pentru tablete Ĺźi telefoane mobile pentru a uĹźura experienĹŁa utilizatorului.
Matt Cutts, de la Google, spunea cÄ nu va fi surprins dacÄ la sfarČ™itul anului cÄutarile de pe telefonul mobil pe Google le vor depÄČ™i pe cele de pe desktop.
IatÄ Č™i date de la noi din Č›arÄ ( BLACK FRIDAY 2014 ):
emag.ro: “Am avut momente din zi in care traficul de pe mobil si desktop a fost la egalitate, iar la nivelul intregii zile, 35% din trafic a fost de pe mobil, iar comenzi de pe mobil 16%”.
F64.ro: “Ca si trafic de pe mobil, e vorba de 30%, din care 10% de pe tableta si 20% de pe smartphone. Comenzile nu sunt nici pe departe la aceleasi ponderi, noi avem 9% in Black Friday comenzi. Noi avem o versiune mobile, nu avem aplicatie. Comparativ cu anul trecut, am trecut de la doar 2% la 9%.”
Fashiondays.ro: “37% vanzari de pe mobil anul acesta, comparativ cu 21% anul trecut.”
Elefant.ro: “Cam 20% trafic de pe mobil, dar vanzarile sunt in jur de 10%.”
TendinČ›a este clar de crestere pentru traficul de pe mobil, prin urmare, orice companie, micÄ sau mare, ar trebui sÄ fie pregatitÄ sÄ facÄ faČ›a celui mai nou trend!
Ce trebuie sa faceți pentru a avea un site optimizat pentru device-urile mobile:
- utilizați tehnologia responsive web design
- face-ți site-ul cat mai simplu
- folosiČ›i imagini la rezoluČ›ie inaltÄ
- NU folosiți flash!
- asiguraČ›i-vÄ cÄ site-ul se Ă®ncarcÄ rapid
- redirecČ›iona-Č›i vizitatorii automat cÄtre versiune de mobil
- monitorizaČ›i vizitatorii care intrÄ de pe mobil ( Google Analytics ), puteČ›i crea un profil separat destinat site-ului optimizat pentru mobil
- afisați doar informațiile esențiale
- Testați site-ul pe dispozitive mobile variate (iOS, Android, etc)
Designul responsiv este procedeul prin care o pagina web rearanjeazÄ conČ›inutul Ă®n funcČ›ie de dimensiunea ecranului pe care este vizualizat acesta. Practic site-ul responsiv adapteazÄ modul Ă®n care informaČ›ia este afisatÄ pentru fiecare dispozitiv, astfel cÄ site-ul va arÄta bine Č™i dacÄ il vezi pe smartphone Č™i dacÄ il vezi pe un calculator desktop.
ĂŽn concluzie
Procentul vizitatorilor care acceseazÄ un site de pe tabletÄ sau smartphone este Ă®n continuÄ creĹźtere, astfel cÄ aduce informaĹŁia mai uĹźor la client Ĺźi asigurÄ o experienĹŁÄ mult mai placutÄ, asta determinându-l sÄ se reĂ®ntoarcÄ cu plÄcere pe site-ul dumneavoastrÄ.
Chiar daca vanzarile sunt efectuate Ă®n procent mai mare de pe calculatoare desktop sau laptop, aceste vanzÄri sunt influenČ›ate Ă®n prealabil de vizualizÄri de pe mobil!

Infographic via webandesigners.com
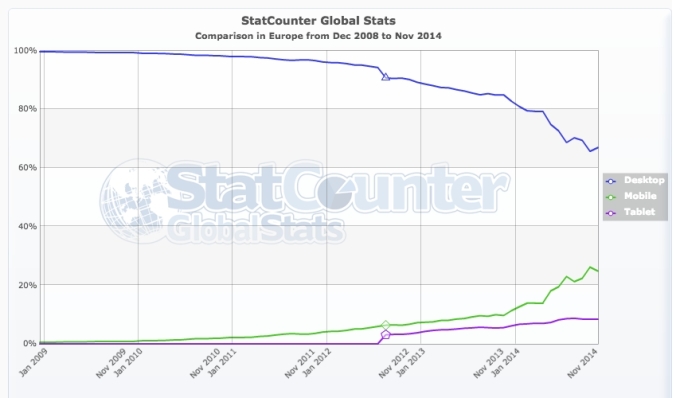
Grafic via statcounter.com